Пост #4. Вспомогательные средства аналитики
- ROI
- 30 августа 2012
- 915
- 5 минут
На прошлой неделе мы рассмотрели основные инструменты аналитики, использование которых требует определённых навыков. Но помимо них существует ряд способов проанализировать поведение посетителей на вашем сайте, не прибегая к сложным инструментам.
Рассмотрим самые простые и наиболее информативные способы дополнительного исследования аудитории сайта.
Прослушивание телефонных звонков. Любая компания, размещающая номер телефона на сайте, получает звонки от посетителей сайта. Иногда это благо, поскольку таким образом компания получает контактные данные потенциальных клиентов. Это неплохо, когда компания предоставляет услуги или продаёт товары, которые невозможно купить онлайн. В этом случае сайт служит справочником, где пользователь может узнать основную информацию, и связывает посетителя сайта с компанией, а главную роль в продаже играет человек. Но если вы имеете интернет-магазин или продаёте какие-то услуги через сайт (например, доступ к SAAS сервису или к интернету), то сайт должен полностью закрывать сделку. И если по телефону с сайта поступает много звонков, это может привести к большой загрузке операторов call центра, то есть дополнительным затратам на связь и оплату труда сотрудников. Если у вас есть подобная проблема, советуем проанализировать входящие звонки и составить список вопросов, которые задают чаще всего.В этом вам поможет оператор call-центра, но неплохо также подключиться самостоятельно, прослушать запись разговоров и реальные диалоги пользователей. За 1 рабочий день вы сможете узнать очень много нового о ваших клиентах и их проблемах.
Если у вас есть подобная проблема, советуем проанализировать входящие звонки и составить список вопросов, которые задают чаще всего.В этом вам поможет оператор call-центра, но неплохо также подключиться самостоятельно, прослушать запись разговоров и реальные диалоги пользователей. За 1 рабочий день вы сможете узнать очень много нового о ваших клиентах и их проблемах.
Когда вы соберёте список типовых вопросов и проблем – действуйте: добавьте недостающую информацию на сайт. Иногда удаётся безболезненно вписать в дизайн нужные элементы, иногда приходится создавать новые страницы. Но в любом случае, сделав это, вы почувствуете существенное уменьшение нагрузки на call-центр и снижение стоимости связи.
Прослушать и записывать звонки позволяют практически все операторы IP телефонии и многие телефонные аппараты.
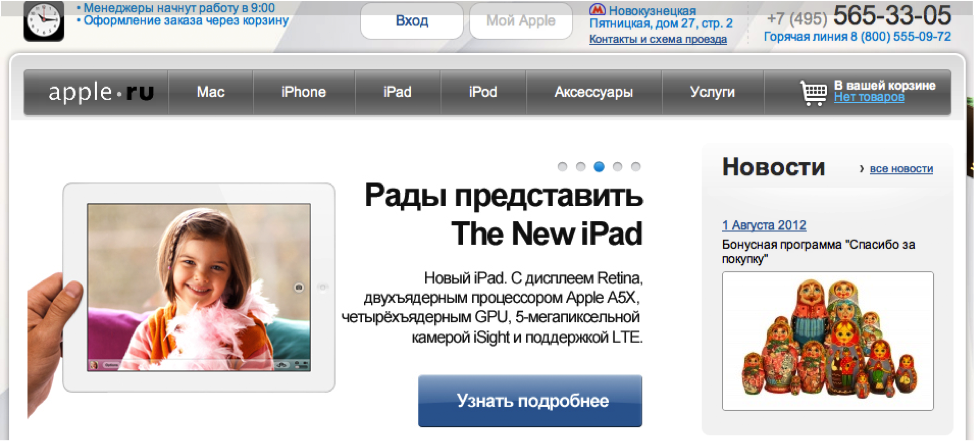
У наших клиентов — интернет-магазина https://apple-ru.ru/ — существовала описанная проблема: из 100 прослушанных звонков 77 совершались с целью задать вопрос и всего 23 — чтобы сделать заказ. Вопросы в основном касались доставки и гарантий. На сайте была страница с этой информацией, но пользователи не замечали её. Мы приняли решение вынести эти данные в первый экран, в зону внимания пользователей.
Так первый экран сайта выглядел изначально:
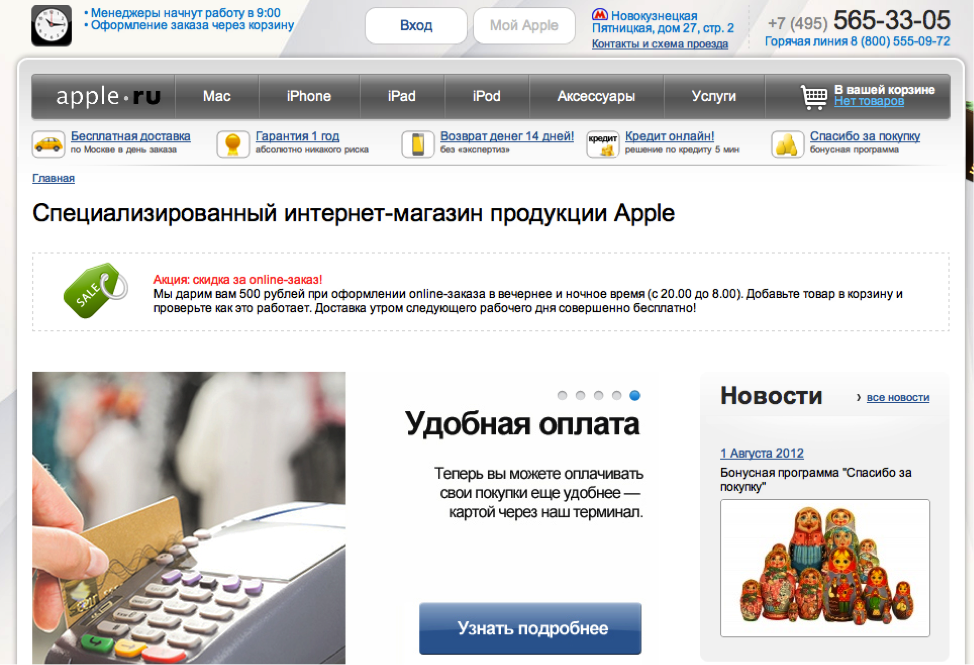
А так был изменен:
Мы добавили под шапку небольшие баннеры с основной информацией, при нажатии на них появляются всплывающие подсказки с подробностями. Это решение снизило нагрузку на операторов по вопросам сервиса, а также баннеры сыграли роль убеждающих элементов и повысили долю звонков по заказам.
Вторым простым решением является онлайн-помощник. Механика работы схожая. Вы устанавливаете помощника на сайт и в течение недели-двух (в зависимости от посещаемости) копите статистику по вопросам с сайта. Помощник может быть установлен как на каждой странице, так и только на странице конверсии (например, страница формы регистрации или оплаты), где у пользователя могут возникнуть затруднения. В качестве инструментов мы рекомендуем использовать Крибли (https://www.krible.ru/) или Woopra (https://www.woopra.com/). Крибли — российский сервис, который позволит вам вести диалоги с пользователями и хранить статистику. Инструмент платный, но первые 100 диалогов можно провести бесплатно, а для тестов этого вполне достаточно.Woopra — более сложный инструмент, который допускает тонкие настройки момента появления диалогового окна и содержит ряд аналитических отчётов. Сервис также платный, но за первые 30 дней бесплатного периода вы успеете провести ряд тестов и получить результат. Тесты с онлайн-помощником очень информативны и полезны. В отдельных случаях помощник может стать полноценным каналом продаж с сайта, и вы не захотите с ним расставаться по завершении тестирования.
Юзабилити-тестирование. Стив Круг писал о реакции владельцев сайта на юзабилити-тестирование: «Почему мы не сделали этого раньше?»И правда, почему? Ведь это очень просто и очень полезно. Вы получаете шанс взглянуть на сайт глазами ваших пользователей.
Как же организовать юзабилити-тестирование? Бытует мнение, что это сложно: нужна лаборатория, специальное оборудование, записывающее движение глаз испытуемого, полное соответствие испытуемых целевой аудитории. В идеале это так, но проведя тестирование по более простой схеме можно также получить отличный результат.
Что нужно:
- Чётко понимать цели тестирования.
- Несколько респондентов, соответствующих вашей целевой аудитории. По исследованиям Якоба Нильсена, 5 респондентов способны выявить порядка 80% ошибок в юзабилити, далее тесты предоставляют все меньше полезной информации.
- Камера для записи экрана или специальное ПО, записывающее все действия на экране. Также очень полезно записывать звук: комментарии пользователя к действиям на сайте.
Как проводить:
- Составить задания для пользователей. При этом задания не должны быть очень конкретными, например, если сформулировать так: «Найдите телефон черного цвета в каталоге не дороже 7800р. и оформите заказ» — будет мало пользы.
- Сделайте выводы. Желательно обрабатывать результаты в день тестирования, когда эмоции пользователя ещё не забылись.
- Записать ряд экспериментов. Очень важно в ходе эксперимента не подсказывать испытуемому ответы на задания, как бы не было велико желание это сделать.
- Познакомиться с респондентом, попросить его вслух комментировать свои действия и мотивацию, настроить человека на работу.
- А задание сформулированное менее конкретно, например: «Что бы вы хотели купить в этом интернет магазине? Почему? По каким признакам вы будете искать товар? Попробуйте оформить заказ» - поможет сымитировать реальную жизненную ситуацию, где пользователь будет самостоятельно принимать решения.
Хорошо, когда при таких тестах присутствуют разработчики сайта, а также руководители компании. Результаты тестирования позволяют решить многие спорные моменты при разработке сайтов.
Опросы.
И последнее, о чём стоит сказать в рамках обзора бесплатных способов тестирования – это опросы клиентов. Вы можете проводить их везде:
- реализовать опросник на сайте;
- звонить клиентам в течение 2-5 дней после совершения сделки и спрашивать о впечатлениях по телефону.
- проводить опросы с помощью рассылок;
- проводить опросы в социальных сетях, если у компании есть сообщество;
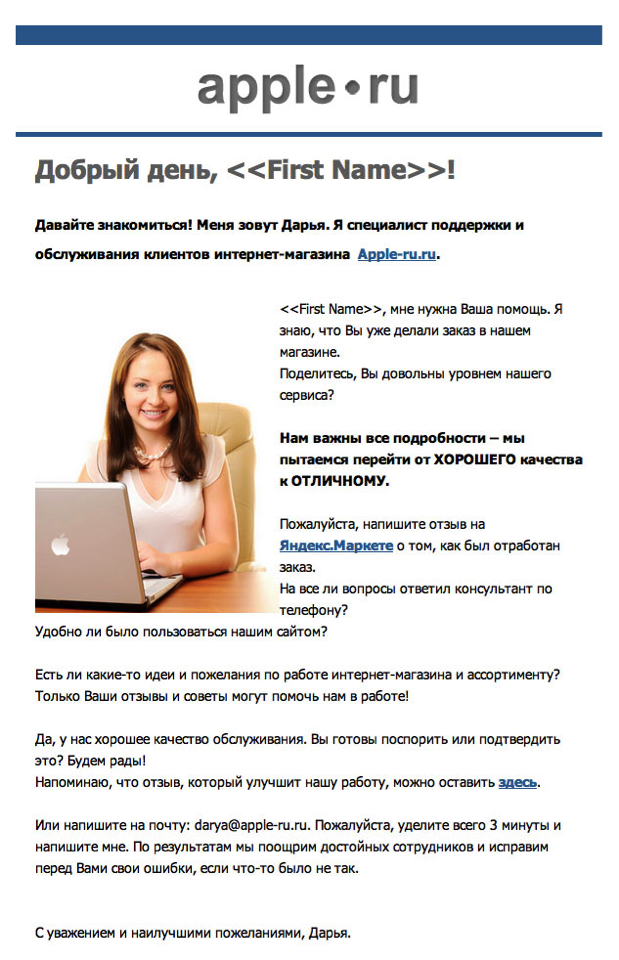
По нашему опыту, наиболее эффективно опрашивать клиентов из интернета с помощью рассылок. Это экономит время и позволяет добиться очень доверительной коммуникации. Для рассылки необходимо составить личное письмо с просьбой ответить на несколько вопросов. Желательно, чтобы в письме была фотография менеджера, проводящего опрос.
Вот пример такого письма:

Для рассылок мы используем американский сервис MailChimp: https://mailchimp.com/. Это очень мощный инструмент email-маркетинга. Пока ваша база не достигла 2000 человек, вы можете пользоваться им совершенно бесплатно. Вопросы в письме также лучше формулировать не слишком конкретно, чтобы пользователь сам мог рассказать больше информации, а не выбрать что-то из предложенных вариантов.
После получения ответов вы должны поблагодарить откликнувшегося клиента за помощь. Ваше «Спасибо» станет залогом выстраивания долгих отношений с клиентом.
Вот собственно и всё, о чём я хотела рассказать сегодня. Надеюсь, что подала вам несколько хороших идей для исследований вашего сайта. Выберите те средства, которые подойдут именно вам, протестируйте сайт и внесите необходимые правки. А потом —снова тесты! Улучшение сайта – процесс итерационный. Каждое внесенное изменение нужно проверять.
впишите имя и телефон, нажмите кнопку