Пост #5. Оцениваем юзабилити: Вебвизор, карты кликов, анализ форм
- АНАЛИТИКА
- 06 сентября 2012
- 2909
- 5 минут
Системы численной аналитики и различные счётчики позволяют нам получить огромное количество информации о посетителях сайта практически в любых разрезах. И тем не менее, этой информации не всегда достаточно для понимания пользователя. Вроде бы, и реклама запущена, и посетители целевые, заинтересованные, но продаж и контактов с сайта так и нет.
Как же понять, что препятствует конверсии при внешне хороших показателях счётчиков и качественном трафике?
Ответ прост — «подглядеть» за вашим пользователем.
Рассмотрим инструменты визуальной аналитики такой популярной системы, как Яндекс.Метрика: Вебвизор, карта кликов и анализ форм, которые помогут изучить поведение пользователей на сайте.
Чтобы данные инструменты заработали, нужно установить флажок в настройках Метрики и обновить код на сайте.
Как это сделать по шагам:
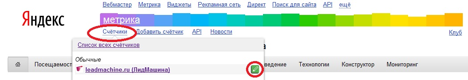
Шаг 1: Заходим в настройки счётчиков.

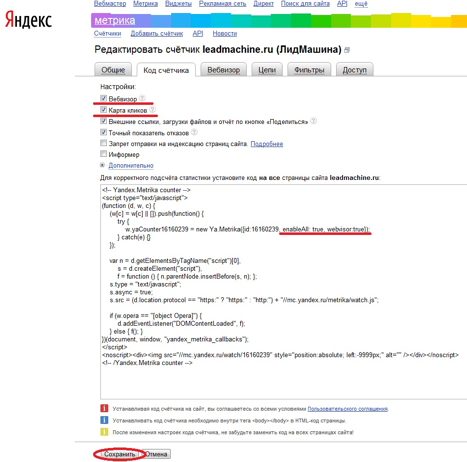
Шаг 2: Добавляем в код Вебвизор и карту кликов (для новых счётчиков код карты кликов установлен по умолчанию).

Обновите код на страницах сайта и инструменты заработают.
Все инструменты, которые мы рассматриваем, находятся во вкладке «Поведение» Яндекс.Метрики.
Теперь вы можете увидеть видеозаписи навигации пользователей по страницам, клики, работу с формами.
Записей очень много, и нет смысла просматривать все. Для начала нужно определить, что мы хотим узнать, например:
- изучить поведение новых посетителей;
- поведение вернувшихся пользователей;
- поведение посетителей, кто достиг целей на сайте и кто не достиг;
- поведение пользователей с разных источников трафика.
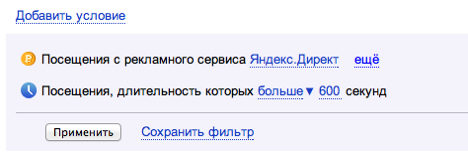
Особое внимание мы рекомендуем уделить работе посетителей с формами, страницам входа на сайт, страницам выхода, проследить путь посетителя от входа на сайт до достижения цели. Все эти параметры вы можете настроить в фильтре. Например, здесь мы отфильтровали всех пользователей, которые пришли с платной рекламы Яндекс.Директ и провели на сайте более 10 минут.

Составьте список подобных критических точек и просмотрите не меньше чем по 10 записей каждого типа посещения. Мы гарантируем — вас ждёт множество открытий: люди не видят кнопку «Купить» или корзину на сайтах магазинов, не справляются с формами, не могут найти нужную информацию.
Рассмотрим пример:
Мы видим, как пользователь, впервые попавший на сайт, пытался подать заявку на подключение офиса к интернету, но, не разобравшись в форме и навигации, покинул сайт.
Проанализировав подобные записи, вы сможете понять, где на сайте есть наибольшие потери посетителей, и выстроить ряд гипотез, о том, как исправить ситуацию.
Вспомогательным инструментом для оценки юзабилити также является карта кликов.
С помощью карты кликов вы увидите, на какие элементы интерфейса страниц пользователи кликают чаще, на какие реже, какие элементы не замечают, а также, какие статичные элементы пользователи считают интерактивными. В отличие от карты ссылок, карта кликов отображает клики на все элементы страницы, а не только на ссылки.
По интенсивности цвета вы сможете сделать выводы о частоте кликов: чем больше кликов, тем «теплее» цвет на карте.
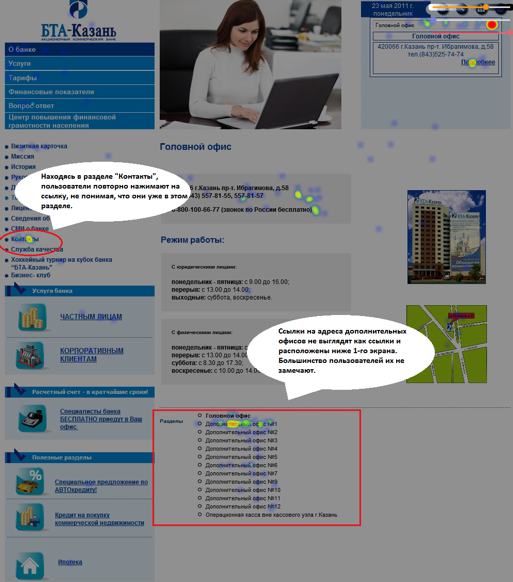
Рассмотрим пример: страница «Контакты». На данной странице пользователям сложно найти ту информацию, за которой они пришли: адреса и телефоны.

И ещё один важный инструмент, которому стоит уделить внимание — инструмент аналитики форм.
С помощью этого инструмента вы сможете понять, на каком этапе заполнения формы у пользователей возникают трудности: сколько времени пользователи тратят на заполнение, какие поля заставляют посетителей бросить заполнение формы. Это особенно важно знать, если у вас на сайте длинные формы с большим количеством полей. Важно анализировать формы заказа интернет-магазинам, так как каждая неотправленная заявка — это потеря денег.
Анализ форм поможет вам понять проблемы пользователей и оптимизировать формы на сайте.
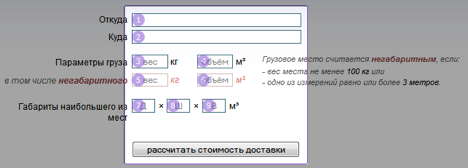
Рассмотрим пример калькулятора расчёта стоимости доставки грузов:

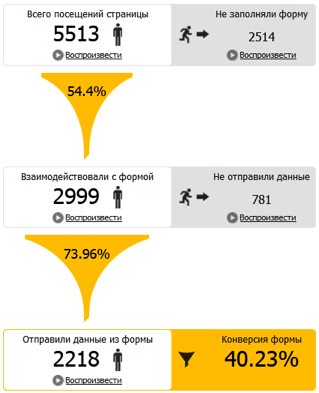
Мы видим, что примерно по 5,5% пользователей покидают страницу, не заполнив 2 первых поля формы «Откуда» и «Куда», а наибольшее трудности вызывают поля, в которых необходимо указать объём груза: 12,59% посетителей завершают пользование калькулятором на этом поле.

Можно сделать вывод, что в целом пользователи успешно пользуются калькулятором, однако поле «Объём» требует больших пояснений. Также все поля формы являются необязательными, поэтому 80% пользователей не заполняют форму правильно и вследствие этого получают не верные результаты. Инструмент фактически не работает.

Процент конверсии высокий, но почти все пользователи получают неверные результаты.
В то же время, вы можете просмотреть видеозаписи посетителей, которые покинули страницу, заполнив форму до конца, и пользователей, которые успешно воспользовались формой и проанализировать их поведение и мотивацию. Это замечание более уместно не для калькуляторов, а для форм отправки заказов и форм регистрации. Так как каждая неотправленная заявка – это существенная потеря для компании.
Несколько советов. Часто бывает, что форма оформления заказа отображается только при наличии товара в корзине. Чтобы посмотреть отчет и видео по такой форме, нужно перейти на сайт и положить товар в корзину, после этого вы сможете увидеть её в отчетах и записях Вебвизора.
Подобным образом следует поступать и с закрытыми разделами сайта: чтобы посмотреть запись навигации авторизованного пользователя, необходимо также авторизоваться на сайте.
С июня в Яндекс.Метрике появилась очень полезная функция, которая решает вышеописанные трудности: вебвизор теперь может записывать уникальный контент. Раньше при заполнении форм на записях вы видели свои данные, либо вам необходимо было авторизоваться. Теперь же можно добавить нужные в настройках и вы будете видеть в видеозаписях именно тот контент, который вводил пользователь. Подробнее про эту возможность можно почитать по ссылке: https://clubs.ya.ru/metrika/replies.xml?item_no=7710.
Итак, мы рассмотрели видеозапись, изучили тепловые карты и проанализировали формы. Теперь вы можете сделать качественные выводы и внести необходимые правки на страницы. После внесения изменений важно провести описанный анализ повторно, чтобы проверить верность правок.
Мы рекомендуем внедрять изменения на сайт итерационно, проводя A/B-тестирования, например помощью Экспериментов в Google Analytics, но это уже тема для отдельного поста.
[EPSB]Хотите, чтобы мы оценили юзабилити вашего сайта? Узнайте больше о диагностике![/EPSB]
впишите имя и телефон, нажмите кнопку
