Почему невнимание к пикселям портит дизайн сайта и как это исправить?
- Юзабилити и дизайн
- 28 ноября 2014
- 1447
- 5 минут
По моему глубокому убеждению, хорошему продукту не достаточно хорошо работать, он должен быть красиво упакован. В учебке ЛидМашины собрано много полезных статей об аналитике, юзабилити, привлечении клиентов и маркетинговых стратегиях. Я же хочу поговорить о внешнем виде.
Никто не хочет покупать товар в грязной или мятой упаковке. В графическом дизайне мятость продукту придаёт вялый вектор, а грязь — плохие пиксели. Сегодня я расскажу о том, как сделать пиксели хорошими.
Секрет крутых интерфейсных иконок в их растровости. Всю графику пользователь увидит в виде горстки пикселей. Значит, нужно сразу об этих пикселях позаботиться. Хорошо и правильно делать иконки вектором в фотошопе — легко масштабировать и сразу попадать в пиксели.
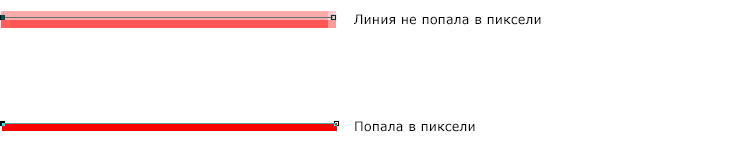
Выражение «попасть в пиксели» означает, что векторная линия толщиной в один пиксель отображается на экране ровно однопиксельной. Так как векторные линии даже не подозревают о существовании пикселей, так бывает не всегда:

С появлением ретиновых мониторов попадать в пиксели стало вдвое важней, чем раньше.
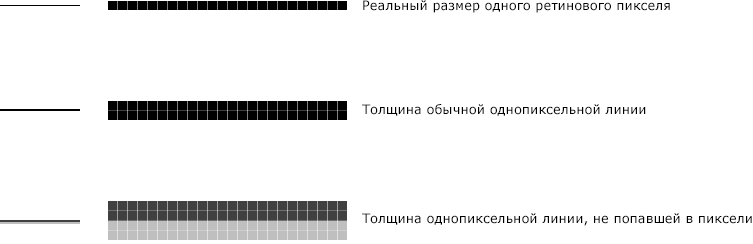
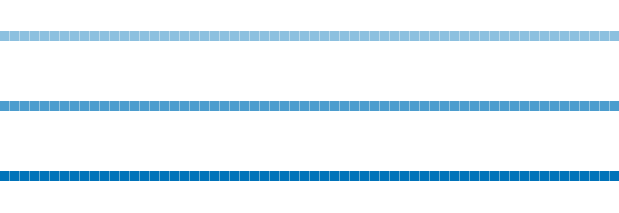
Вот так выглядит однопиксельная линия на простом мониторе:

А так выглядит линия на ретиновом мониторе:

Нет оправдания тому, кто вместо одного аккуратного пикселя предлагает владельцам ретиновых мониторов четыре пикселя грязи.
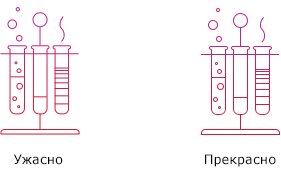
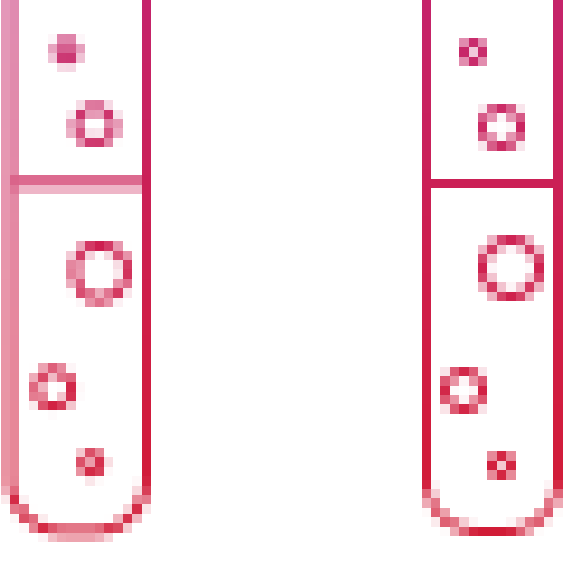
Теперь разберём на более жизненном примере. Вот иконка с сайта ЛидМашины:

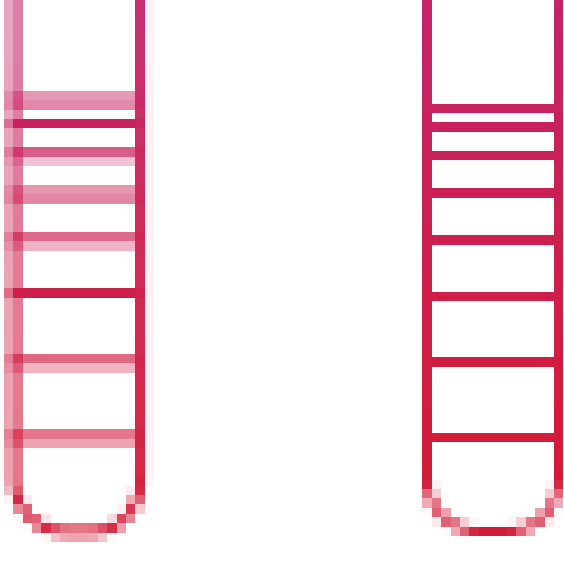
Слева — омерзительная размазанная каляка-маляка. Справа — прекрасная чистенькая иконка. Из-за того, что на первой иконке вектор не попал в пиксели, все линии размылились, причём каждая по-своему, а у правой колбы горизонтали вылезли за стенки сосуда:

Но самое ужасное — это не попавшие в пиксели измятые круги в левой колбе:

Простое правило: чтобы графика выглядела аккуратно, все горизонтали и вертика- ли должны точно попадать в пиксели.
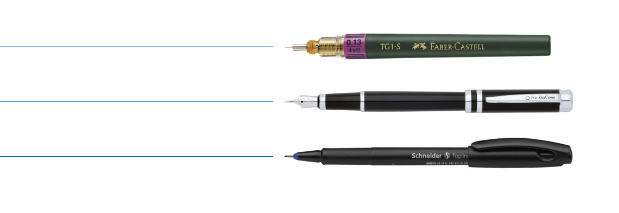
Второе, что нужно знать: пиксель — не минимальная толщина линии на экране. Бывает и полпикселя. Вот три ручки с разной толщиной штриха:

Но на самом деле толщина линий на этой картинке одинаковая. Отличается только степень прозрачности.

При таких мелких размерах человеческий глаз интерпретирует прозрачность линии как толщину, что открывает перед дизайнером новые возможности.
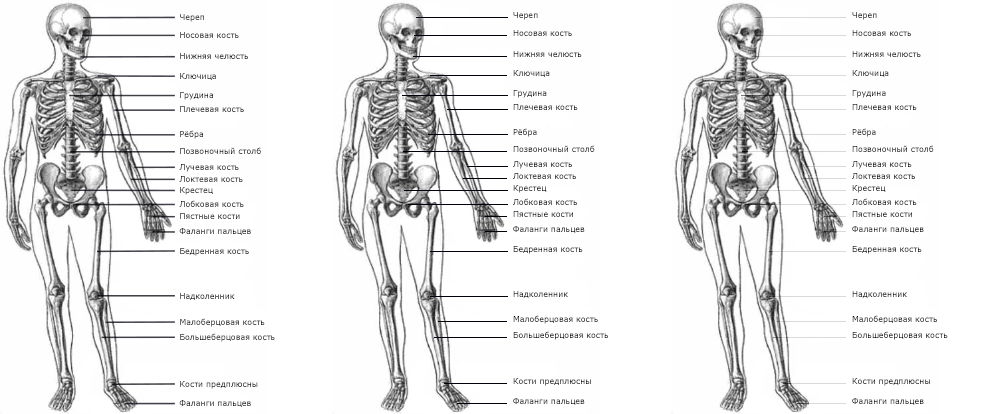
Любой графический элемент кроме очевидной пользы добавляет визуального шума. Рассмотрим на примере выносных линий:

У левого скелета выносные линии — огромные толстые брёвна. Они больше мешают, чем помогают. Линии среднего скелета попали в пиксели, но они всё ещё визуально тяжелей самих подписей и привлекают к себе слишком много внимания. У правого скелета однопиксельные линии с 15-процентной непрозрачностью.
Последняя иллюстрация смотрится чисто и аккуратно, выносные линии не перетягива- ют на себя внимание и не мешают восприятию. По той же причине ссылки принято подчёркивать полупрозрачной линией, чтобы не отвлекать читателя и не создавать лишний шум на странице.
Простое правило номер два: любой графический элемент должен быть явным настолько, чтобы выполнять свою функцию, но не более того. Об этом же нам говорит принцип минимального различия («smallest effective difference» Тафти).
Опрос от учебки
Если вам понравилась эта статья, Сергей Чикин продолжит делиться с вами графдизайнерскими секретами тут — в учебке ЛидМашины. Так что ставьте лайки специальными кнопками чуть ниже этого абзаца — это тот самый случай, когда от вашего клика зависит будущее :-)
впишите имя и телефон, нажмите кнопку
