Динамический контент: Превращаем один лендинг в несколько
- ROI
- 11 мая 2016
- 3596
- 5 минут
Продающая страница (лендинг) обычно посвящена только одной услуге. Когда услуг несколько, самое очевидное решение — несколько лендингов. Но это съедает время, деньги и терпение — особенно когда новая услуга временная или сезонная.
Конверсию повысит динамический контент, который позволит менять заголовки, текст, кнопки и изображения в зависимости от потребностей пользователя.
В интернете есть сервисы, которые добавят на сайт динамический контент автоматически — но за кругленькую сумму. А я расскажу, как это сделать самостоятельно, бесплатно, без регистрации и СМС.
Но тут вы спросите меня...
 Тех, кто хочет создать динамический лендинг, нередко останавливает страшное слово «клоакинг» (нет, не от слова «клоака», ударение на первый слог). Это один из приемов черного SEO: человек видит одну информацию, а поисковый робот — другую. Нехорошо получается.
Скажу сразу: динамические лендинги не имеют к этому никого отношения. Клоакеры (на первый слог!) работают с естественной выдачей, а мы подменим слова в браузере пользователя, который перешел по специально обученной ссылке.
Если же пользователь перейдет по прямой ссылке, то увидит исходный вариант страницы, как и поисковые роботы. У меня все, ваша честь.
Тех, кто хочет создать динамический лендинг, нередко останавливает страшное слово «клоакинг» (нет, не от слова «клоака», ударение на первый слог). Это один из приемов черного SEO: человек видит одну информацию, а поисковый робот — другую. Нехорошо получается.
Скажу сразу: динамические лендинги не имеют к этому никого отношения. Клоакеры (на первый слог!) работают с естественной выдачей, а мы подменим слова в браузере пользователя, который перешел по специально обученной ссылке.
Если же пользователь перейдет по прямой ссылке, то увидит исходный вариант страницы, как и поисковые роботы. У меня все, ваша честь.
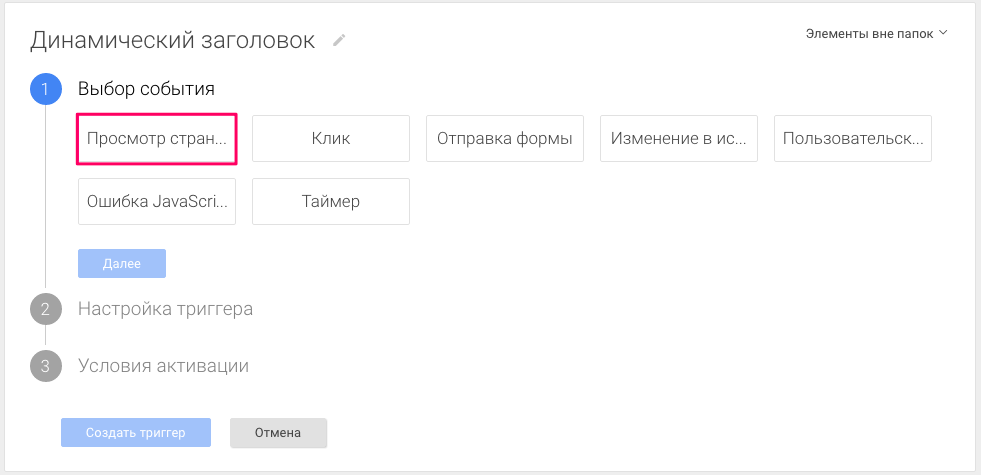
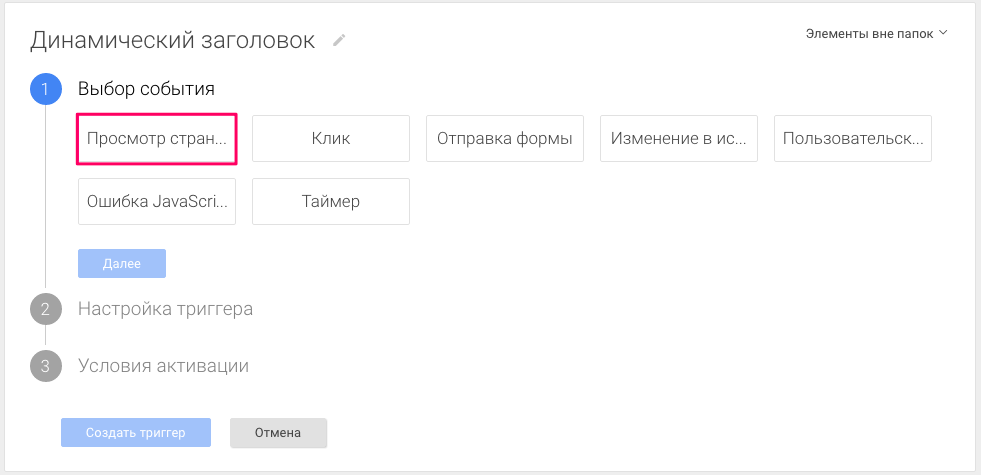
 Даем триггеру имя — например, «Динамический заголовок» (очень оригинально, знаю). В поле «Выбор события» указываем «Просмотр страниц».
Даем триггеру имя — например, «Динамический заголовок» (очень оригинально, знаю). В поле «Выбор события» указываем «Просмотр страниц».
 Второй шаг самый простой — ничего не трогаем, нажимаем кнопку «Далее».
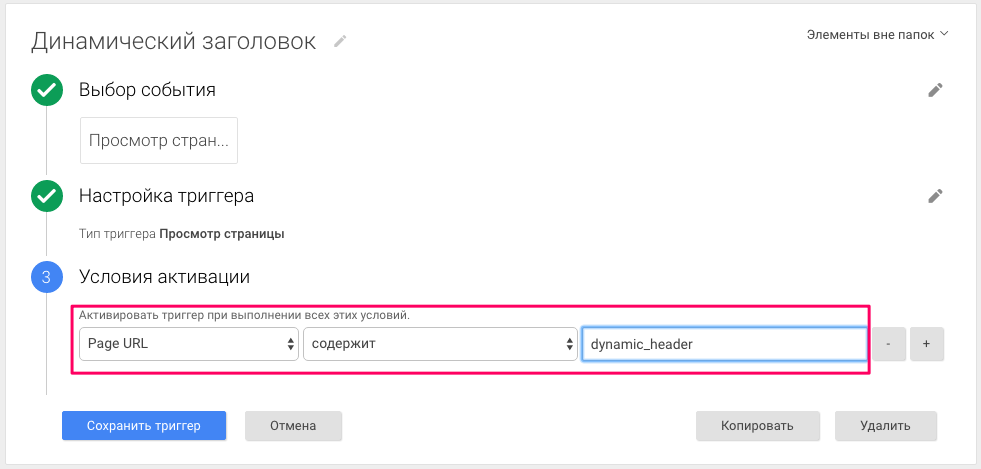
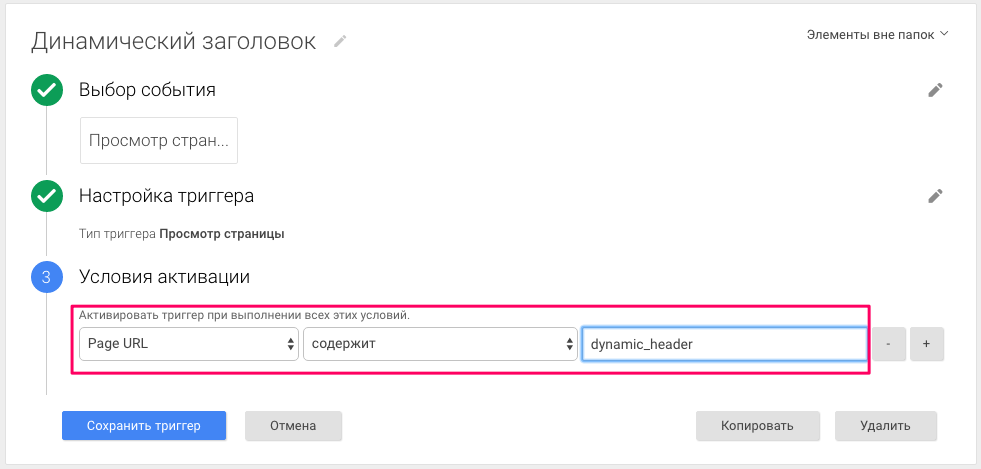
На последнем шаге выбираем «Некоторые просмотры». Далее указываем условие, при котором должен сработать триггер:
Второй шаг самый простой — ничего не трогаем, нажимаем кнопку «Далее».
На последнем шаге выбираем «Некоторые просмотры». Далее указываем условие, при котором должен сработать триггер:

 Откроется окно, вставляем туда код:
<script>
$('h1').text('Новый заголовок');
</script>
Вместо «Новый заголовок», очевидно, придумываем свой заголовок. Соответственно, вторая строка кода будет выглядеть так:
$('h1').text('У всех отстойные лендинги, а у меня крутой')
Нажимаем «Далее» и переходим к условию активации. Кликаем на «Еще», открывается список триггеров, выбираем тот, который мы только что создали – «Динамический заголовок».
Откроется окно, вставляем туда код:
<script>
$('h1').text('Новый заголовок');
</script>
Вместо «Новый заголовок», очевидно, придумываем свой заголовок. Соответственно, вторая строка кода будет выглядеть так:
$('h1').text('У всех отстойные лендинги, а у меня крутой')
Нажимаем «Далее» и переходим к условию активации. Кликаем на «Еще», открывается список триггеров, выбираем тот, который мы только что создали – «Динамический заголовок».
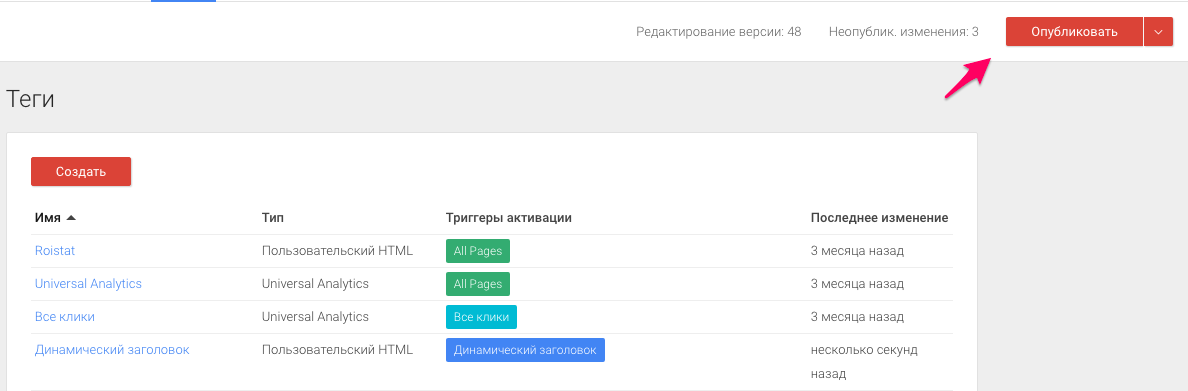
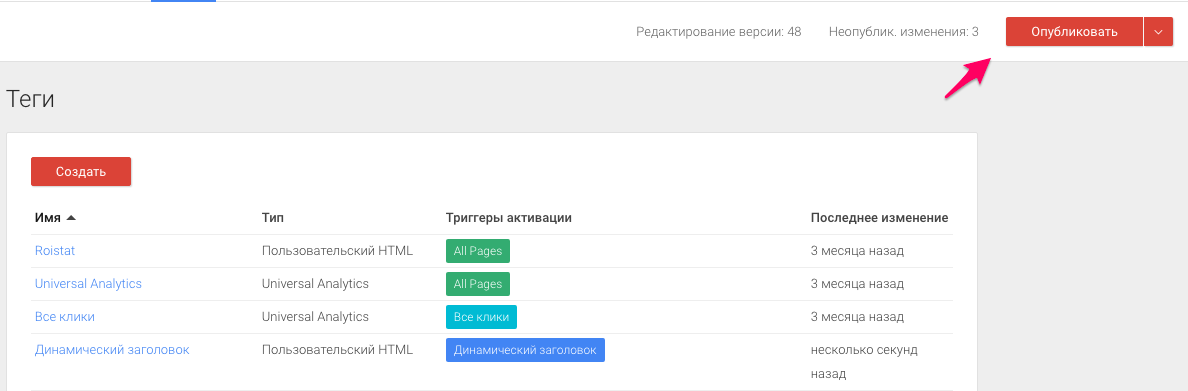
 Сохраняем тег, нажимаем «Опубликовать».
Сохраняем тег, нажимаем «Опубликовать».
 После публикации к ссылке с utm-метками добавляем наше условие активации dynamic_header. Ссылка будет выглядеть так:
https://мойклассныйсайт.ру/шикарныйлендинг/?utm_medium=cpc&utm_source=yandex.{source_type}&utm_campaign={campaign_id}&utm_content={ad_id}&utm_term={keyword}&utm_dh=dynamic_header
Готово! Теперь у страницы появится тот самый заголовок, который вы указали в настройках тега.
Но тут вы спросите меня...
После публикации к ссылке с utm-метками добавляем наше условие активации dynamic_header. Ссылка будет выглядеть так:
https://мойклассныйсайт.ру/шикарныйлендинг/?utm_medium=cpc&utm_source=yandex.{source_type}&utm_campaign={campaign_id}&utm_content={ad_id}&utm_term={keyword}&utm_dh=dynamic_header
Готово! Теперь у страницы появится тот самый заголовок, который вы указали в настройках тега.
Но тут вы спросите меня...
 Близятся летние каникулы, возник сезонный спрос на выпускные вечера. Учитывая, что пройдет он довольно быстро, я решила не создавать отдельную страницу, а добавить на существующую динамические элементы.
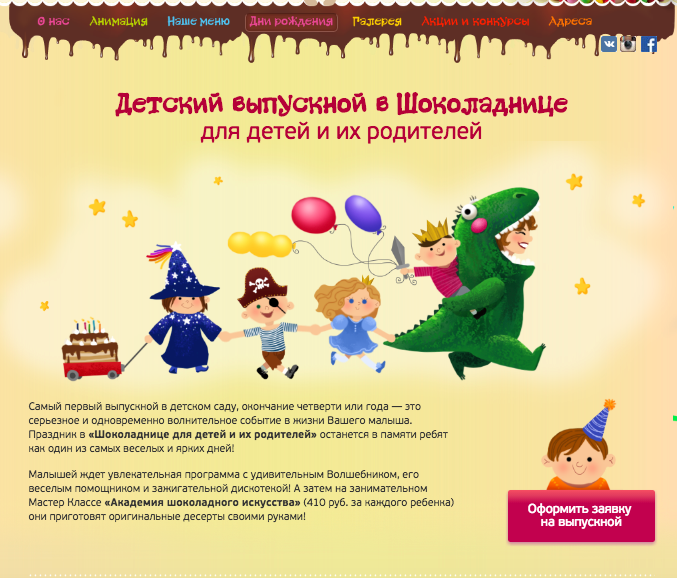
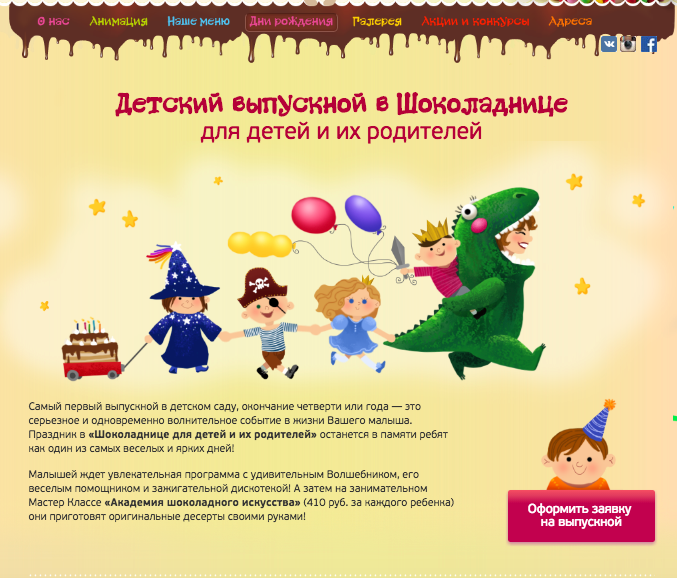
Для этого я поменяла заголовок, название кнопок, фотографии и текст. Поэтому если на сайт «Шоколадницы» вас привело объявление «Заказать выпускной в детском кафе», вы увидите такую страницу:
Близятся летние каникулы, возник сезонный спрос на выпускные вечера. Учитывая, что пройдет он довольно быстро, я решила не создавать отдельную страницу, а добавить на существующую динамические элементы.
Для этого я поменяла заголовок, название кнопок, фотографии и текст. Поэтому если на сайт «Шоколадницы» вас привело объявление «Заказать выпускной в детском кафе», вы увидите такую страницу:

Яна, а динамический контент — это вообще легально?
 Тех, кто хочет создать динамический лендинг, нередко останавливает страшное слово «клоакинг» (нет, не от слова «клоака», ударение на первый слог). Это один из приемов черного SEO: человек видит одну информацию, а поисковый робот — другую. Нехорошо получается.
Скажу сразу: динамические лендинги не имеют к этому никого отношения. Клоакеры (на первый слог!) работают с естественной выдачей, а мы подменим слова в браузере пользователя, который перешел по специально обученной ссылке.
Если же пользователь перейдет по прямой ссылке, то увидит исходный вариант страницы, как и поисковые роботы. У меня все, ваша честь.
Тех, кто хочет создать динамический лендинг, нередко останавливает страшное слово «клоакинг» (нет, не от слова «клоака», ударение на первый слог). Это один из приемов черного SEO: человек видит одну информацию, а поисковый робот — другую. Нехорошо получается.
Скажу сразу: динамические лендинги не имеют к этому никого отношения. Клоакеры (на первый слог!) работают с естественной выдачей, а мы подменим слова в браузере пользователя, который перешел по специально обученной ссылке.
Если же пользователь перейдет по прямой ссылке, то увидит исходный вариант страницы, как и поисковые роботы. У меня все, ваша честь.
Собираем динамический контент
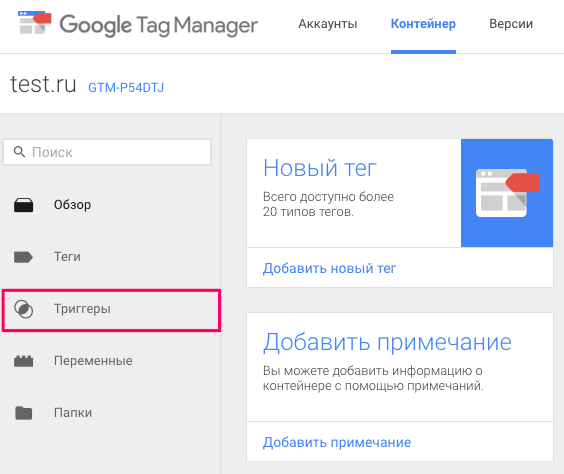
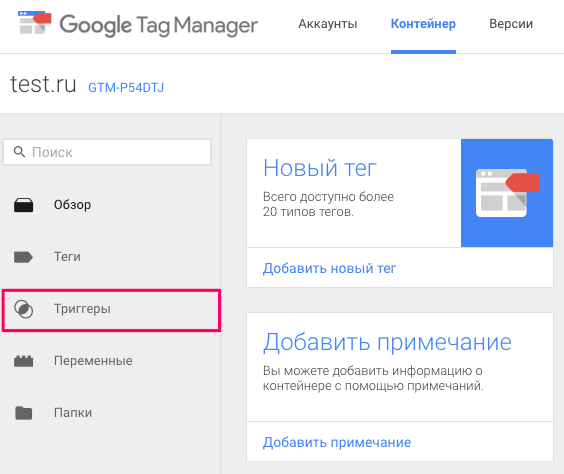
Потребуются три инструмента:- Google Tag Manager;
- базовые знания HTML;
- прямые руки.
Этап 1. Создаем триггер
 Даем триггеру имя — например, «Динамический заголовок» (очень оригинально, знаю). В поле «Выбор события» указываем «Просмотр страниц».
Даем триггеру имя — например, «Динамический заголовок» (очень оригинально, знаю). В поле «Выбор события» указываем «Просмотр страниц».
 Второй шаг самый простой — ничего не трогаем, нажимаем кнопку «Далее».
На последнем шаге выбираем «Некоторые просмотры». Далее указываем условие, при котором должен сработать триггер:
Второй шаг самый простой — ничего не трогаем, нажимаем кнопку «Далее».
На последнем шаге выбираем «Некоторые просмотры». Далее указываем условие, при котором должен сработать триггер:
- в первом поле выбираем «Page URL»;
- во втором поле выбираем «содержит»;
- в третьем поле пишем слово, которое мы укажем в ссылке на динамический лендинг — например, dynamic_header.

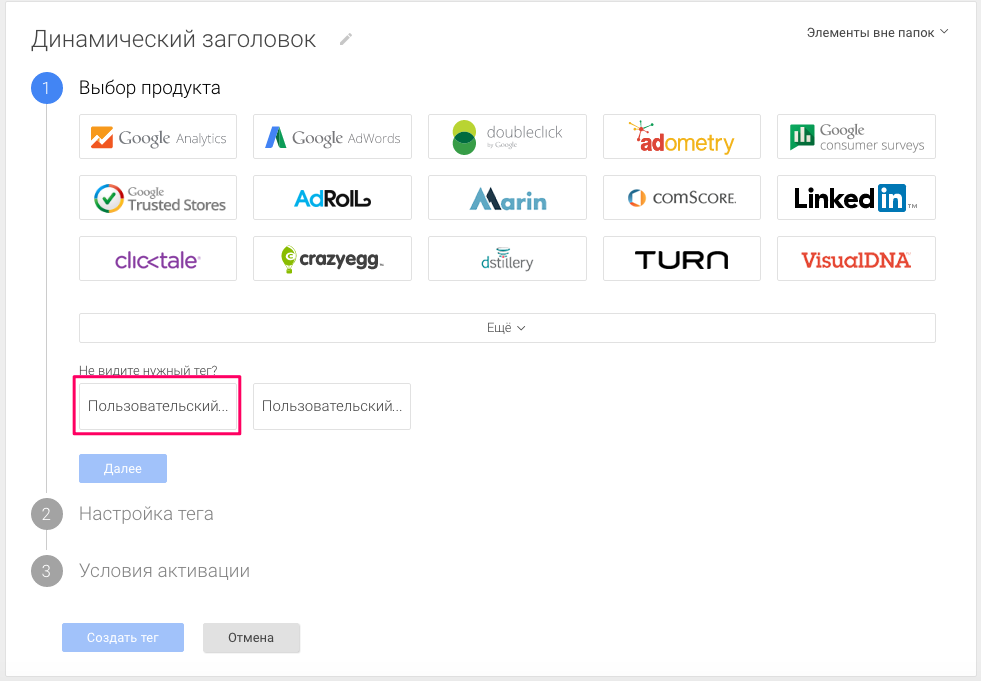
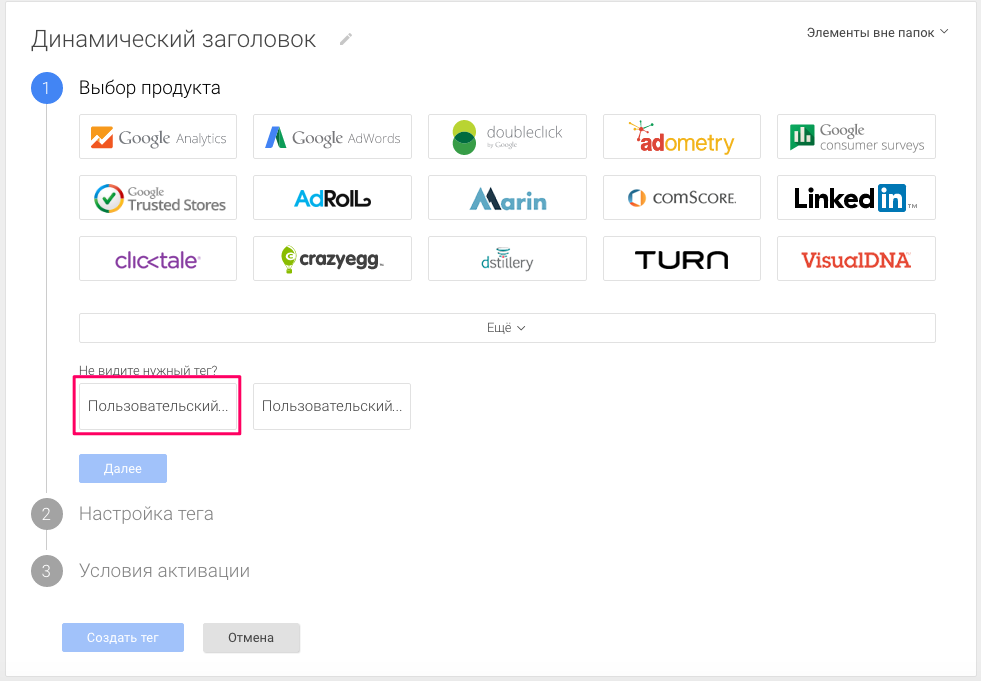
Этап 2. Создаем тег
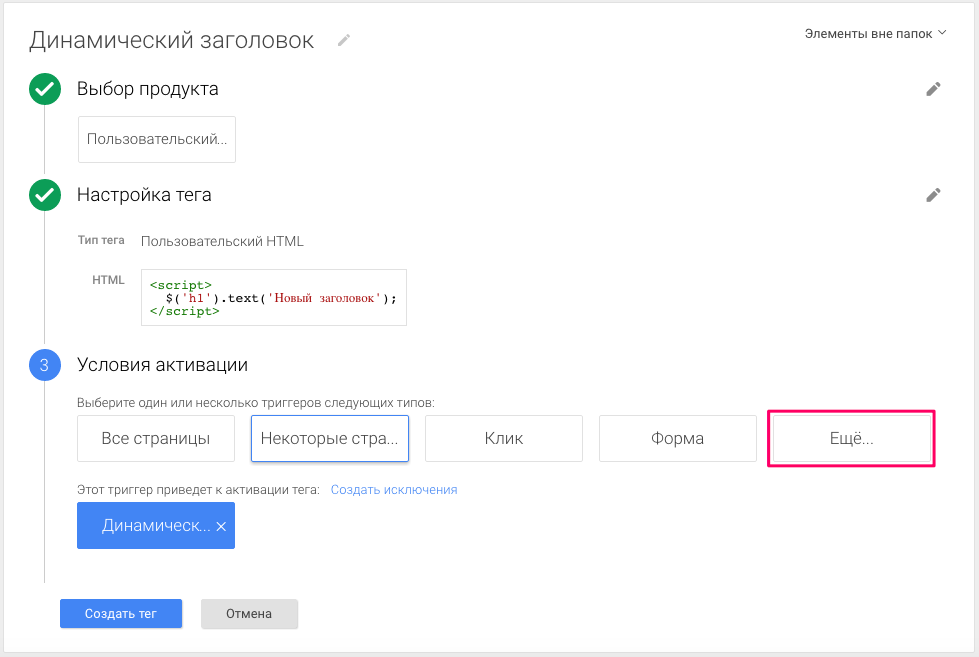
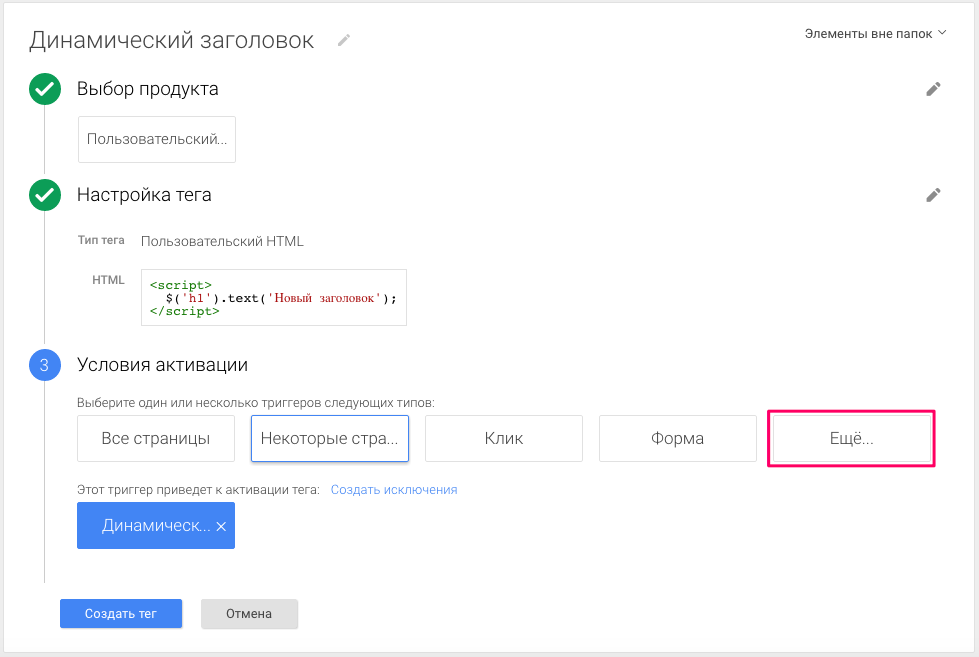
На первом шаге выбираем «Пользовательский тег HTML». Откроется окно, вставляем туда код:
<script>
$('h1').text('Новый заголовок');
</script>
Вместо «Новый заголовок», очевидно, придумываем свой заголовок. Соответственно, вторая строка кода будет выглядеть так:
$('h1').text('У всех отстойные лендинги, а у меня крутой')
Нажимаем «Далее» и переходим к условию активации. Кликаем на «Еще», открывается список триггеров, выбираем тот, который мы только что создали – «Динамический заголовок».
Откроется окно, вставляем туда код:
<script>
$('h1').text('Новый заголовок');
</script>
Вместо «Новый заголовок», очевидно, придумываем свой заголовок. Соответственно, вторая строка кода будет выглядеть так:
$('h1').text('У всех отстойные лендинги, а у меня крутой')
Нажимаем «Далее» и переходим к условию активации. Кликаем на «Еще», открывается список триггеров, выбираем тот, который мы только что создали – «Динамический заголовок».
 Сохраняем тег, нажимаем «Опубликовать».
Сохраняем тег, нажимаем «Опубликовать».
 После публикации к ссылке с utm-метками добавляем наше условие активации dynamic_header. Ссылка будет выглядеть так:
https://мойклассныйсайт.ру/шикарныйлендинг/?utm_medium=cpc&utm_source=yandex.{source_type}&utm_campaign={campaign_id}&utm_content={ad_id}&utm_term={keyword}&utm_dh=dynamic_header
Готово! Теперь у страницы появится тот самый заголовок, который вы указали в настройках тега.
Но тут вы спросите меня...
После публикации к ссылке с utm-метками добавляем наше условие активации dynamic_header. Ссылка будет выглядеть так:
https://мойклассныйсайт.ру/шикарныйлендинг/?utm_medium=cpc&utm_source=yandex.{source_type}&utm_campaign={campaign_id}&utm_content={ad_id}&utm_term={keyword}&utm_dh=dynamic_header
Готово! Теперь у страницы появится тот самый заголовок, который вы указали в настройках тега.
Но тут вы спросите меня...
Получается, динамический контент — это только заголовки?! Как же так, Яна?
Вовсе нет, кто вам такое сказал? Вы можете, к примеру, поменять название кнопки или текст на странице. Для каждого элемента, который вы хотите сделать динамическим, пропишите уникальный идентификатор, например, <div id=”button1”>...</div>. Вместо многоточия будет код элемента. В окно для HTML (этап №2, шаг №2) вставляем строку: <script> document.getElementById('button1').innerHTML='Новое название кнопки'; </script> И все, готово!Динамический контент на практике
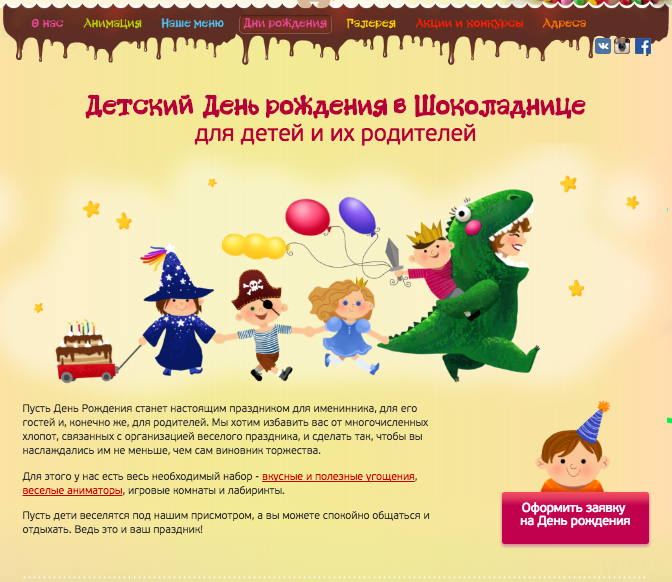
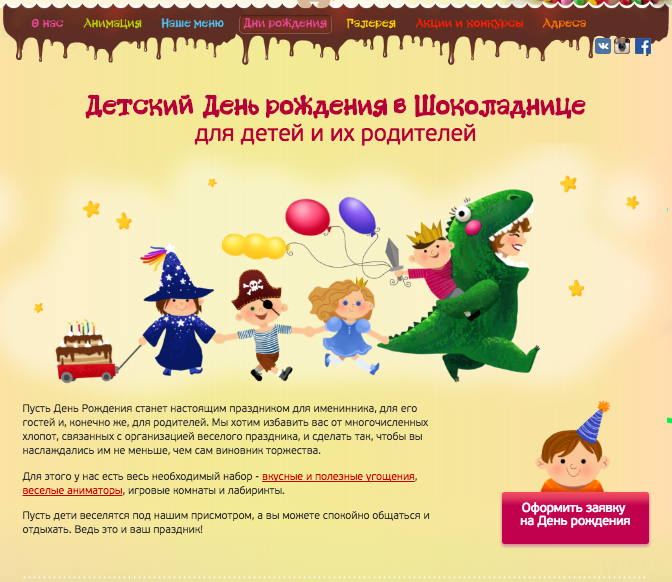
У кафе «Шоколадница для детей и их родителей» есть страница, на которой можно заказать день рождения. Выглядит она вот так (или можете пройти сюда). Близятся летние каникулы, возник сезонный спрос на выпускные вечера. Учитывая, что пройдет он довольно быстро, я решила не создавать отдельную страницу, а добавить на существующую динамические элементы.
Для этого я поменяла заголовок, название кнопок, фотографии и текст. Поэтому если на сайт «Шоколадницы» вас привело объявление «Заказать выпускной в детском кафе», вы увидите такую страницу:
Близятся летние каникулы, возник сезонный спрос на выпускные вечера. Учитывая, что пройдет он довольно быстро, я решила не создавать отдельную страницу, а добавить на существующую динамические элементы.
Для этого я поменяла заголовок, название кнопок, фотографии и текст. Поэтому если на сайт «Шоколадницы» вас привело объявление «Заказать выпускной в детском кафе», вы увидите такую страницу:

Закрепим усвоенное
Динамический контент — это просто:- размещаем код контейнера Google Tag Manager на всех страницах сайта;
- создаем триггер;
- создаем тег;
- вставляем HTML код;
- публикуем!
Обсуди с другими
Выберите услугу,
впишите имя и телефон, нажмите кнопку
впишите имя и телефон, нажмите кнопку
