5 полезных функций Google Tag Manager
- ROI
- 29 марта 2019
- 5542
- 5 минут
Для настройки счётчиков статистики на сайте мы в «ЛидМашине» используем «Диспетчер тегов Гугл». Это сложный, но бесконечно интересный и удобный инструмент интернет-маркетолога.
«Диспечтер тегов Гугл» (или Google Tag Manager, или GTM) — сервис-прослойка между кодом сайта и скриптами маркетёра, которые он хочет в него впихнуть. Один раз вы залезаете «под капот», устанавливаете GTM, а дальше все скрипты и счётчики ставите уже через дружественный интерфейс сервиса.
Мой коллега Паша писал, как настраивать цели в Яндекс. Метрике. В статье есть подробная инструкция по настройке целей, поэтому в очередной раз об этом рассказывать я не буду. Лучше расскажу о пяти полезных функциях GTM, которые использую в проектах.
Чем полезен Google Tag Manager?
Если бы меня спросили об пользе, я бы расставил полезности так: функциональность, удобство, скорость развития сервиса.
Из функций я обожаю:
- режим предварительного просмотра — проверять настройки,
- контроль версий и изменений — отменять изменения,
- встроенные теги — автоматически подключать сторонние сервисы,
- произвольные переменные — об этом расскажу в статье.
Удобными мне кажутся:
- синтаксическая проверка скриптов — тег не сохранится при ошибке в коде,
- прослушивание кликов в режиме предварительного просмотра — об этом тоже в статье,
- поиск тегов и триггеров по названию — просто удобно,
- рабочие области — поделите области между отделами (SEO и PPC).
Скорость выражается в том, что «Google» постоянно обновляет платформу. Те теги, которые недавно приходилось писать вручную, сейчас автоматизированы.
Какие функции GTM надо знать?
Будем считать, что вы уже умеете настраивать цели, поэтому поделюсь полезными фишками, которые в этом помогают.
Поиск элемента для триггера
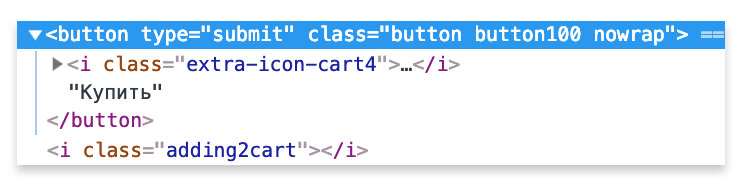
Если вам нужно настроить триггер на клик по кнопке, то вы, скорее всего, правой кнопкой мыши полезете в «Исследование элемента» и будете там искать уникальный «class», «ID» или «Text» кнопки.

Но тут вас может поджидать ловушка. Бывает, кнопки на сайтах (чаще в интернет-магазинах) состоят из нескольких элементов: сама кнопка, иконка, слово на кнопке.

У каждого элемента свой уникальный параметр. В итоге, если пользователь кликнет по тексту «В корзину», то цель засчитается, а если нажмёт на иконку, то цель не сработает.
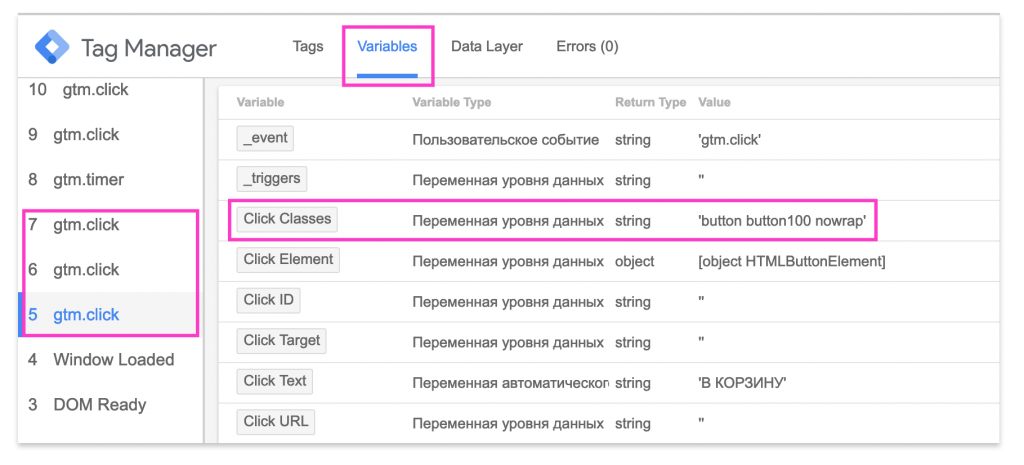
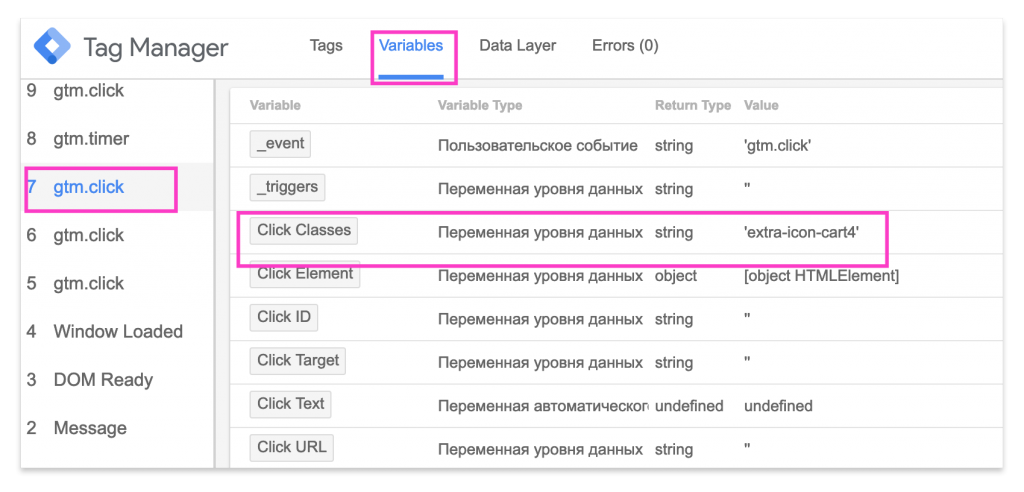
С помощью режима предварительного просмотра можно избежать таких проблем и учесть все варианты. Сделайте все возможные клики по кнопке и откройте вкладку «Variables».
Клик 5 — по слову:

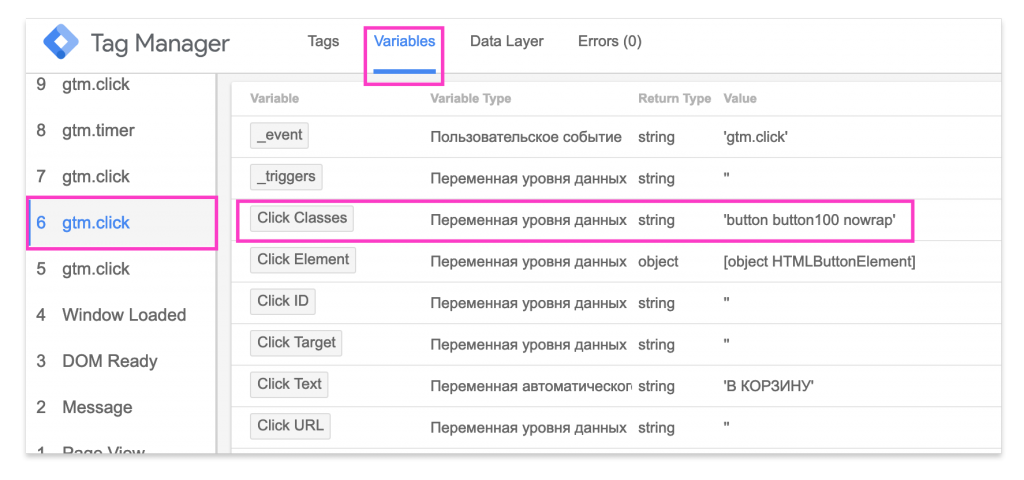
Клик 6 — по пустому месту кнопки:

Клик 7 — по иконке:

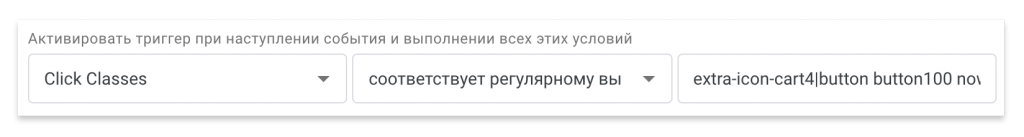
Видите отличия? Теперь триггер будет активироваться по двум условиям.

Вкладку Variables можно использовать и для поиска других уникальных идентификаторов. Например, при отправке форм.
Поддержка регулярных выражений
В примере выше я использовал регулярное выражение «вертикальная черта» (|) — это «ИЛИ». Для срабатывания триггера Google Tag Manager не даёт выбирать между «И» и «ИЛИ», но разрешает применять регулярные выражения — это, наоборот, расширяет возможности.
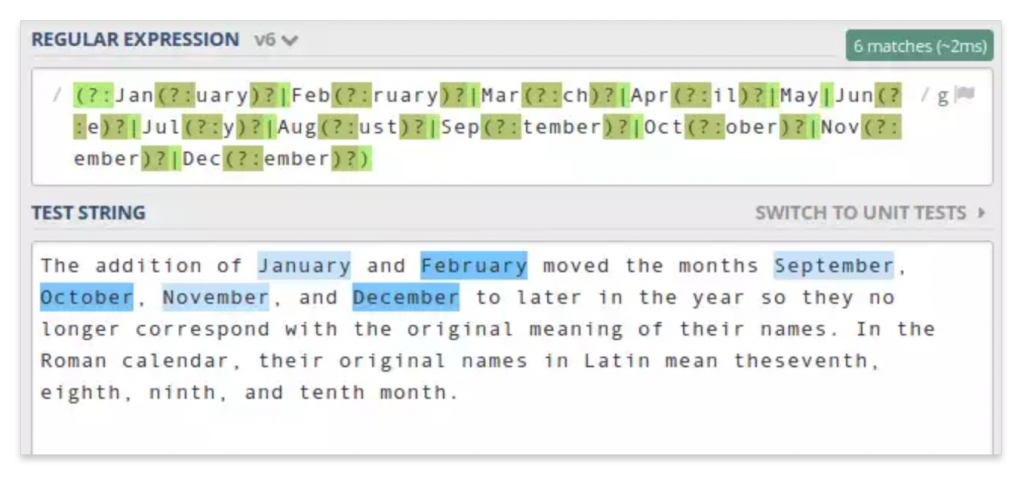
Регулярные выражения — специальные символы, которые помогают из текстовых значений выбирать нужные нам. О них писали ребята из Netpeak.
 Я использую регулярные выражения, чтобы уменьшать количество триггеров, выбирать страницы сайта для тегов и искать слова в тексте. Например, с помощью регулярных выражений можно составить список страниц, на которых пользователи оставили комментарии со ссылкой, а потом пройтись и удалить эти комментарии. В некоторых CMS эта функция полезна для борьбы со спамом.
Я использую регулярные выражения, чтобы уменьшать количество триггеров, выбирать страницы сайта для тегов и искать слова в тексте. Например, с помощью регулярных выражений можно составить список страниц, на которых пользователи оставили комментарии со ссылкой, а потом пройтись и удалить эти комментарии. В некоторых CMS эта функция полезна для борьбы со спамом.
Есть мысли, как будет выглядеть такой запрос? Пишите в комментариях, проверим.
Встроенные и пользовательские переменные
Переменные в GTM — отдельная тема и настоящий кладезь для передачи информации. Кроме 44 встроенных переменных можно создавать пользовательские переменные 20 типов.
К слову, о скорости развития сервиса. В 2017 году чтобы отслеживать глубину прокрутки страницы приходилось вставлять огромный JS-код в GTM и колдовать с переменными, а сейчас она встроенная.
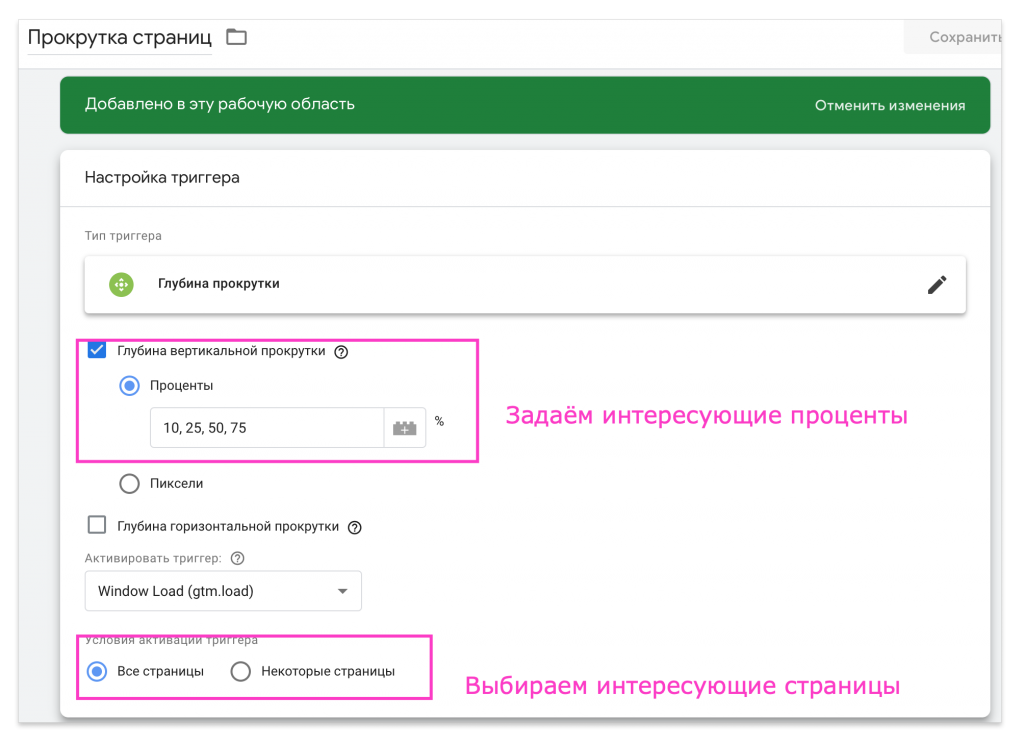
Хотите узнать, какие страницы и насколько прокручивают пользователи? Легко!
Создаём триггер и указываем проценты прокрутки:

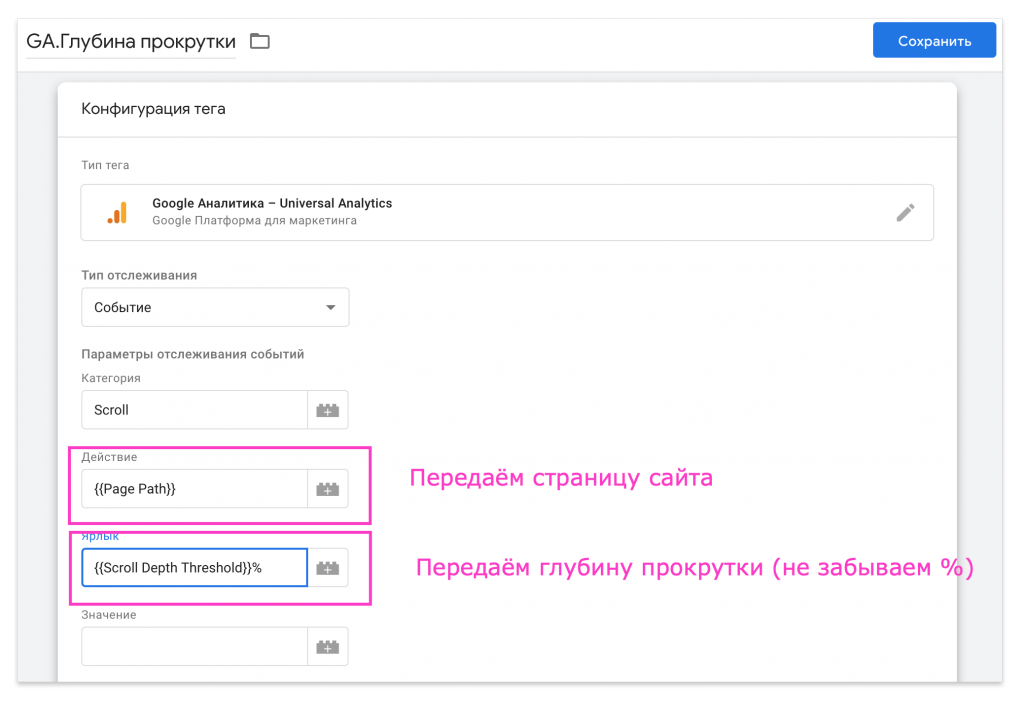
Создаём тег и вставляем переменные:

И всё. В «Google Аналитику» теперь передаются данные о страницах и глубине прокрутки в процентах.
Есть и более сложные задачки с переменными. Здесь отдельного внимания заслуживают переменные типа «Таблица». С их помощью можно строить зависимости одних переменных от других, вычислять и передавать данные, которых нет на странице. С помощью этого типа переменных я передаю в «Яндекс. Метрику» названия организаций, которые совершили покупку в моём оптовом проекте. Если бы я написал техническое задание программисту, подождал выполнения и потом проверил результат, то потратил бы в 3 раза больше времени.
Взаимодействие с уровнем данных
Если разобраться, то в связке Счётчик←GTM→Сайт присутствует ещё штука под названием «уровень данных». В диспетчере тегов зовётся по умолчанию «dataLayer».

В этот уровень отправляются данные о кликах, отправленных формах, транзакциях (если настроено) и так далее.
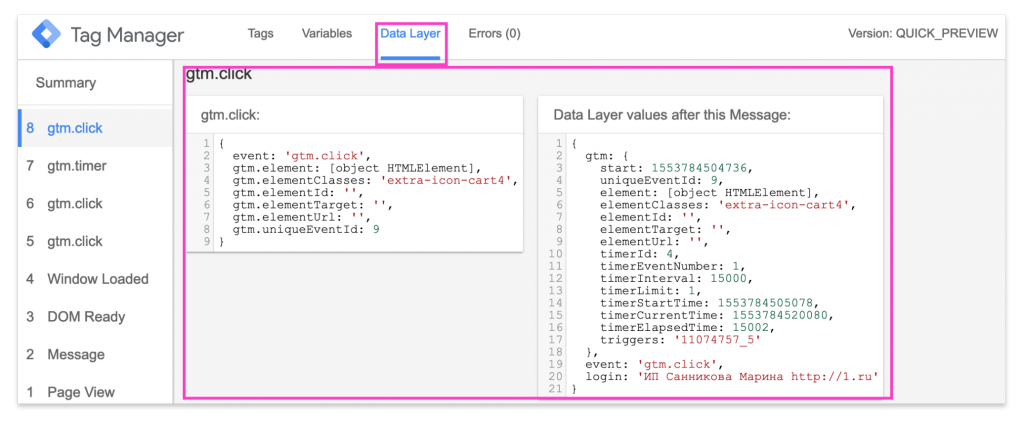
И всё это видно в режиме предварительного просмотра:

Выводы: Можно проверять результаты настроек передачи данных событий и транзакций в dataLayer. Уровень данных можно использовать для активации тегов.
Второй вывод я использую, когда нет времени или возможности понять, почему и как что-то у клиента на сайте не работает, а отслеживать статистику нужно уже сейчас.
Типичный диалог на кухне «ЛидМашины»:
— Привет, Саша! Я настраиваю отслеживание формы через GTM, ID выбрал правильно, но всё равно цель не срабатывает.
— Ничего страшного, Паша! Скорее всего рукожопые программисты твоего клиента плохо запрограммировали форму. Попроси их при успешной отправке формы активировать скрипт «dataLayer.push({event:submitForm1});». А сам пока настрой триггер на переменную уровня данных со значением submitForm1. И всё заработает.
— Ого! А так можно было?
Поддержка API для разработчиков
Мне сложно представить, чем в Google Tag Manager можно управлять удалённо, но, тем не менее, такая возможность есть. Не бойтесь, я не буду рассказывать о том, что можно делать с помощью API. Сейчас я хочу поделиться находкой для интернет-маркетологов — сервисом для управления, визуализации и, самое главное, клонирования аккаунтов в GTM.
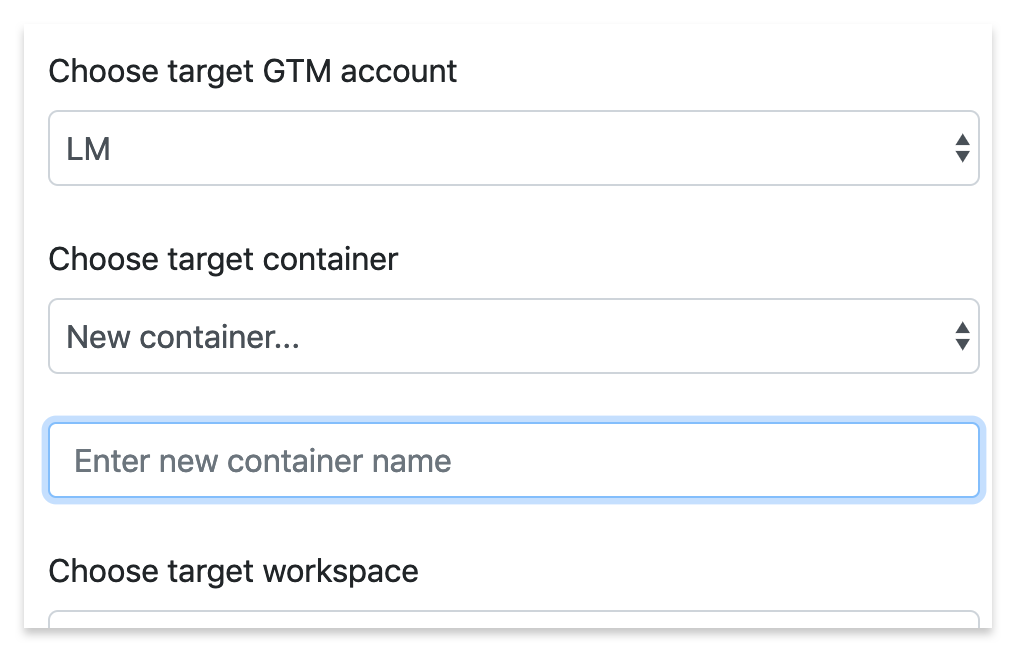
Как вы, наверное, поняли, мои аккаунты полны тегов, триггеров и переменных. Чтобы перенести их из проекта в проект, нужно потратить кучу времени и нервов, да и забыть что-то можно. С помощью этого сервиса я могу выделить из аккаунта нужные мне теги и легко перетащить их в контейнер к другому проекту.

Этот сервис сделал коллега Simo Ahava. Он ведёт крутой блог про «Диспетчер тегов Google» с 2013 года. А 4 апреля 2019 года приезжает в Москву на Go Analytics.
Подытожим полезные функции GTM
Это мощный и крутой инструмент для получения и передачи данных о пользователях. Используйте его на всю катушку:
- выжимайте соки из режима предварительного просмотра;
- владейте регулярными выражениями;
- управляйте своими переменными и разберитесь со встроенными;
- пользуйтесь уровнем данных; читайте полезные блоги.
Ещё фишек насыплю в следующей статье. До связи!
впишите имя и телефон, нажмите кнопку
